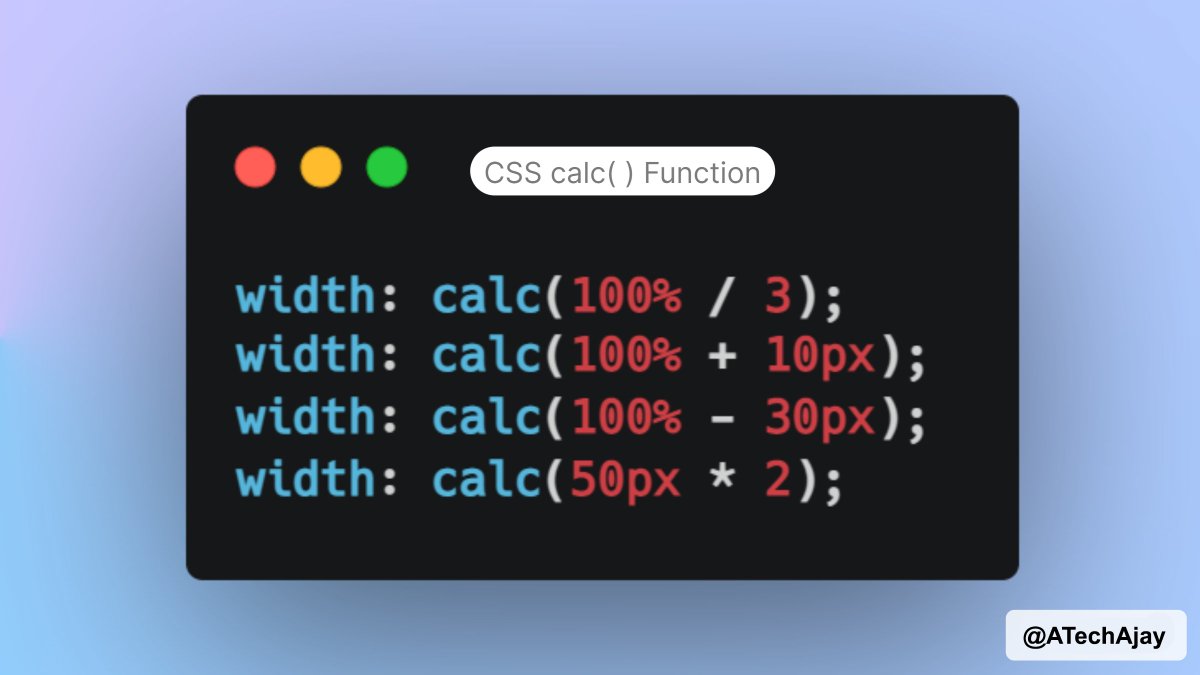
width: calc(100% + 30px);
And all passed. Busy But Not Better.

Pin On Napa Filter
It could be used for only part of a property too for example.

. Estimated monthly call volume. Calc 3vw 2px. Customer Service Chat Support Email Support Tech Support Social Media Contact Tracing Direct Response Digital Solutions Quality Assurance Sales Other.
Calc100 - 10px. Div width. Thus we here use the calc function with both the value from parent and a constant value.
Calc 100 - 20px. Calc 100 - 30px4. Calc 1vw 5px.
1156 Northbrook 3 School Road Vale NC 28168 Email Us Contact Us 704-276-2830. Post width. Calc100 - 30px The important thing to note is that there must be space on both sides of the operator.
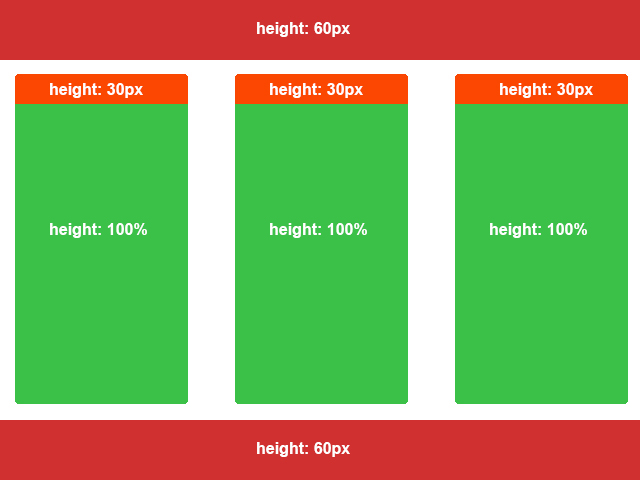
30px 306748466257669 I would like to use calc for modern browsers that support it My CSS setup in basic form. The calc50 100px means that the width of the heading will be equal to 50 of the width of the parent 100 px. 3 images need to fit the window so the total is divided by 3.
Written by Shekhar Sharma. The numbers in the table specify the. So for example if we needed to fit 4 images with 10px margins except for the first and last we would use.
Calc 100 - 15px. SMBA Community Worship Service. 978px 100 Margin left.
Issue-59 width100. See these examples where were setting the value for a number of different properties. Calc 100 - 20px3 20px because there is 10px between image1 and 2 and between 2 and 3 so 101020.
Bootstrap 3 grid system and hi-density small screens detected as XS 1328K 3 Update your font-size to REM units 1314K 7 Easily create triangles with CSS3 and LESS 3137K 0. What you are looking for is the calc function in CSS. Calc 100vh - 20px.
1156 Northbrook 3 School Road Vale NC 28168 Email Us Contact Us 704-276-2830. For your specific situation you will want to do something like this. I have the grid set-up using for the width and margin eg.
You need to ensure the html and body are set to 100 and also be sure to add vendor prefixes for calc so -moz-calc -webkit-calc. Here is the output of the code. The only place you can use the calc function is in values.
2500 - 5000 5001 -10000 10000. That is providing I understood your question correctly. What the above does is set the width of the h1 tag to 100 of its parent element minus 15px.
The calc function performs a calculation to be used as the property value. Here we have used the value of the parent which is set to 100 of the screen width by default.

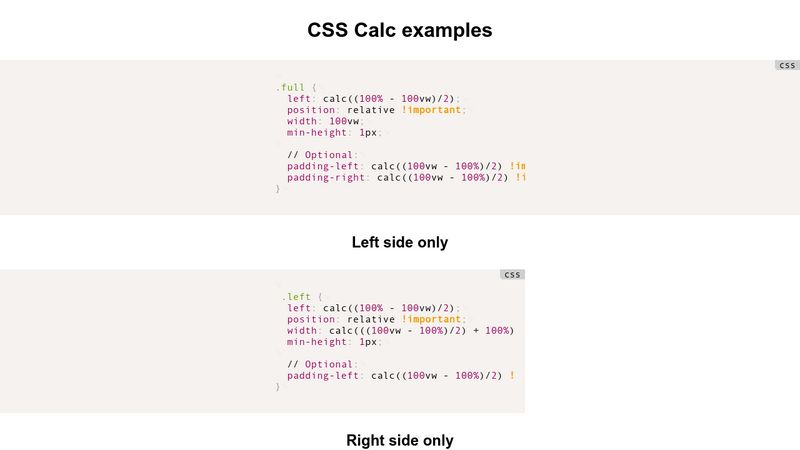
Css Calc Examples

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Vanilla Sponge Cake Vanilla Sponge Cake Sponge Cake Sponge Cake Recipes

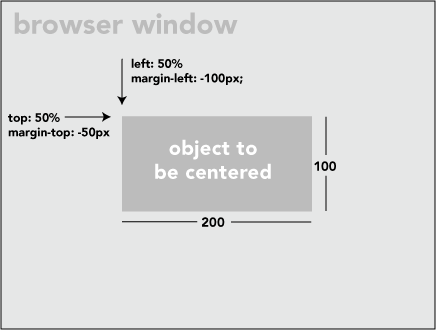
Centering In The Unknown Css Tricks Css Tricks

Aspect Ratio Calculator Using Html Css And Javascript

Pin By Helen Vickers On Cake Dairy Milk Chocolate Chocolate Milk Brownie Balls

Let A Travel Agent Help Plan And Book Your Next Vacation And Reast Easy Knowing That If Something Goes Wrong Your Agent Has Yo Travel Agent How To Plan Travel

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Ajay Yadav On Twitter Do You Know What Is Css Calc Function What Is The Use Of The Css Calc Function Why Css Calc

Waterproof Case Protective Housing Shell Camera Accessories Action Camera Case For Dji Osmo Action In 2021 Mirror Table Mirror Transparent

Christianalfoni Webapp Enthusiast

Making Basic Buttercream When It Comes To Creating An Edible Work Of Art It Doesn T Have To Be Fancy To Be Fabulous Basic Smooth Cake Cake Smooth Icing

A Couple Of Use Cases For Calc Css Tricks Css Tricks

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Why Did You Write Height 100 Doesn T Work Develop Paper

Html How Can I Do Width 100 100px In Css Stack Overflow

Html Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow

Basic Buttercream Crustingbuttercream It Doesn T Have To Be Fancy To Be Fabulous Simple Deli Crusting Buttercream Buttercream Recipe For Piping Butter Cream

Html Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow